For efficiency, a number of small features are reunited on this page. This is about exporting and importing data, configuring scroll offset and a CSS smooth scroll effect, adding the page slug as a class name to the body element for Custom CSS, uppercase and extended conversions for page slug readability, allowing HTML markup on category pages in term descriptions, WPTexturize, line-wrapping URLs that may happen to be long and bulky and disturb the layout, and relative positioning of appended features.
AMP Compatibility
The A.N.R.GHG Publishing Toolkit is designed to be fully AMP compatible.
Hueman Theme used on the A.N.R.GHG Publishing Toolkit’s website is not yet AMP compatible due to its sidebar display script for narrow viewports. Making its child theme AMP compatible is projected. Nevertheless it is used in AMP Standard mode.
On this site using the current WordPress theme, AMP compatibility can be tested in a fully AMP compatible environment.
Export and import
Exporting and importing settings or templates is an easy way to configure new WordPress instances based on preexisting ones. Other options are supported, too. The process works one option at a time, either predefined or configurable. There is one page to export and another page to import. Both may be accessed in multiple ways:

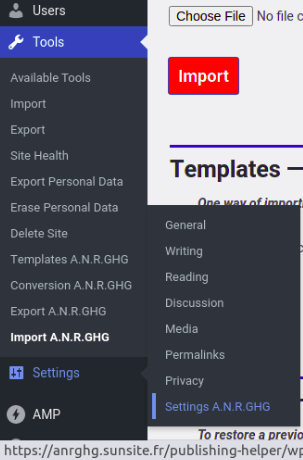
The least invasive option is always available. Admin menu items at any level are not added by default. To mitigate potential issues, there is an easy way to access any of the plugin’s options pages from any one of them, unless the optional main menu item with its submenu is active:




An intermediate solution is Admin submenus under Settings and Tools:

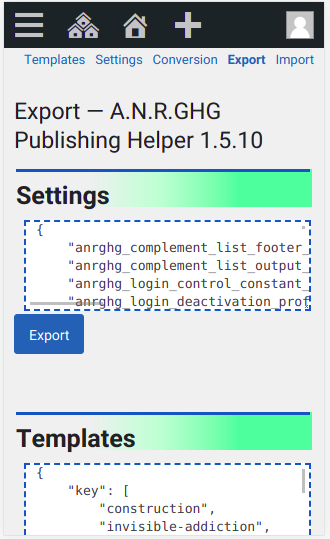
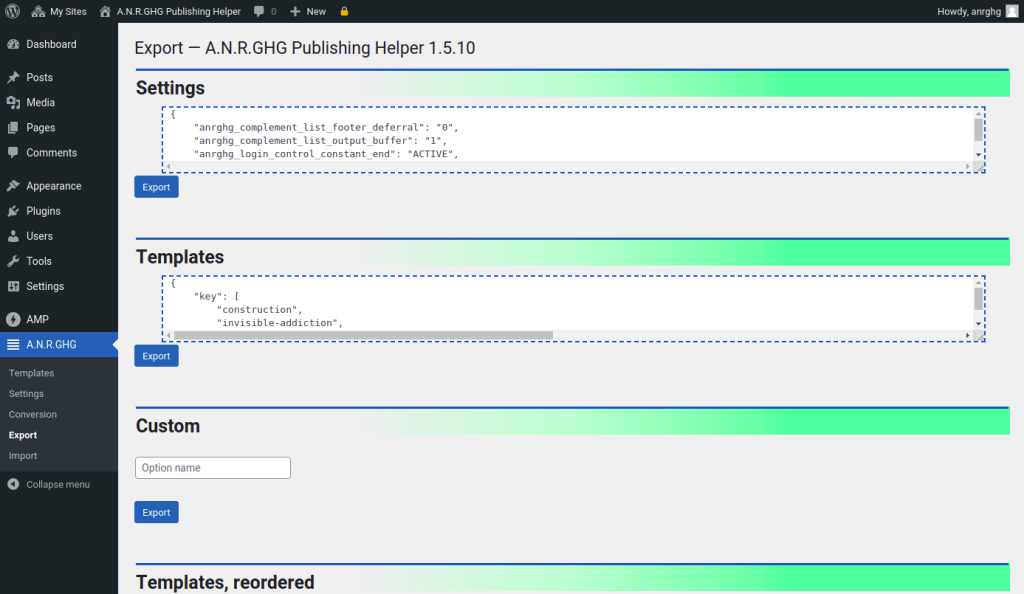
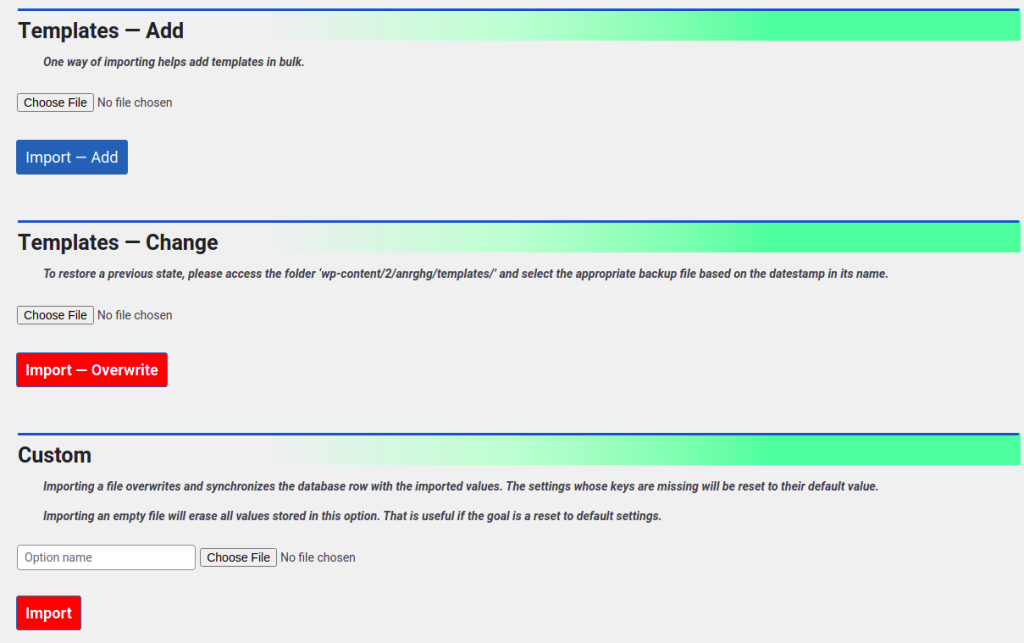
The export page supports all option names saved to the WP-Options database table: its own settings and templates natively, and any other option if its name is known and filled in the input field under Custom:

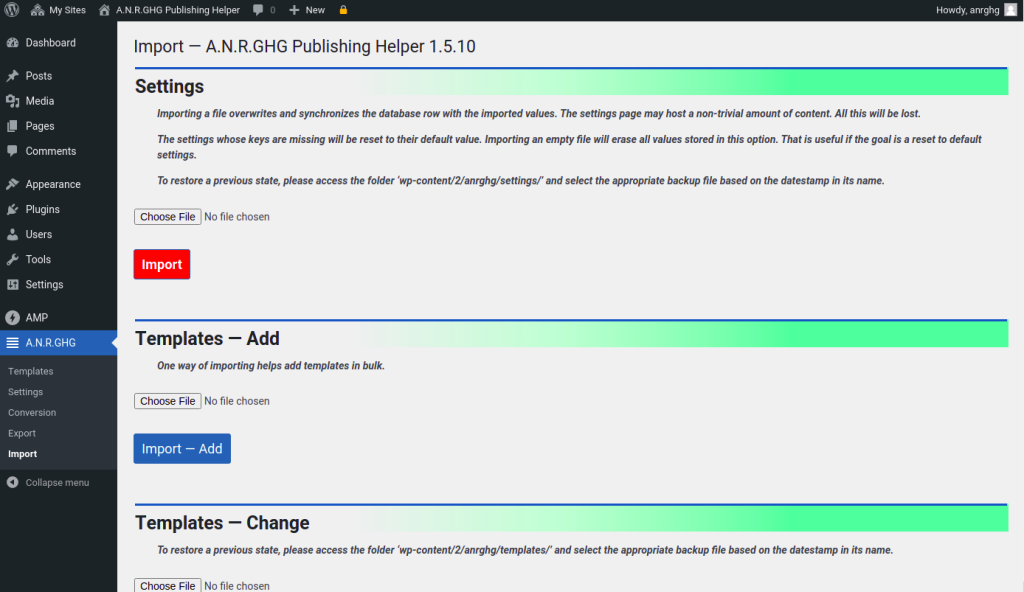
The same holds true for the import page. Importing and overwriting data is destructive. That is why these buttons are red. Their font size is also increased, and the caveats are displayed in bold:


Importing is also a way to back up the data, although that is done automatically as configured in the settings.
Scroll behavior
Smooth scrolling
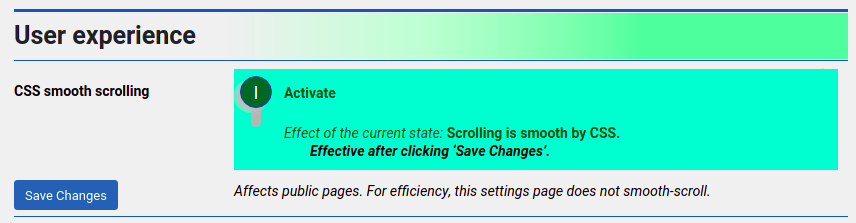
If the active theme not already provides it, the “Smooth scrolling” setting in the “User experience” section is a way to activate CSS-based smooth scrolling:

Conversely, in themes where smooth scrolling is the default, turning this setting off sets a rule to override this style rule and set the scroll behavior to auto for abrupt, instant scrolling.
These rules are ineffective, however, when scroll behavior is driven by JavaScript.
Scroll offset
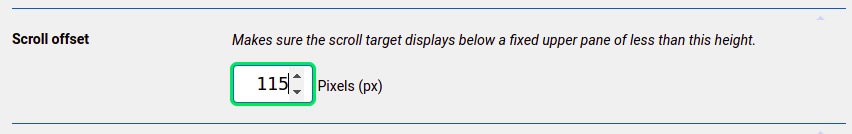
All scroll targets are given a configurable scroll offset preventing them from hiding behind top bars. If undesirable, this scroll offset can be zeroed in the “User experience” settings section:

This is not only about the added features. For a consistent user experience, scroll offset is universal.
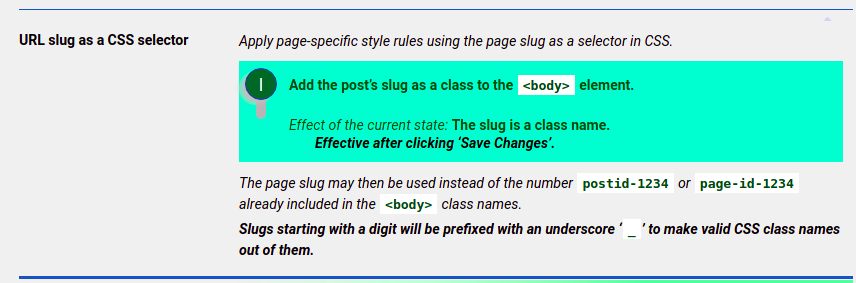
URL slug as a CSS selector
There are two ways of adding style rules to a particular post:
- Internal CSS: the rules are in an HTML
<style>element on the page; - External CSS: the rules are in an extra file.
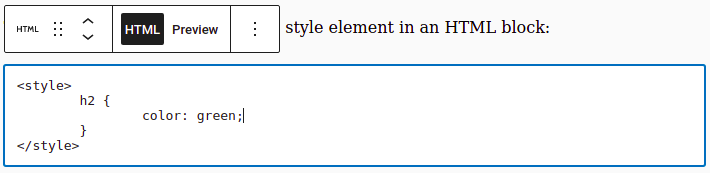
The first way, rules are added in a style element in an HTML block:

Whether the style tags are filtered out of the rendered HTML block depends on the theme. Hueman allows these tags, Twenty Twenty-Two removes them and outputs the CSS as unformatted text like above.
The second way, rules are added in a child theme’s style sheet with the number of the post or page as a selector. The number is prefixed with postid- for a post, or page-id- (with an extra hyphen) for a page:
.postid-123 h2 {
color: green;
}With the “URL slug as a CSS selector” feature, the slug may be used instead as a more mnemonic alternative:

.test-post h2 {
color: green;
}Slugs starting with a digit will be prefixed with an underscore _ to make valid CSS class names out of them
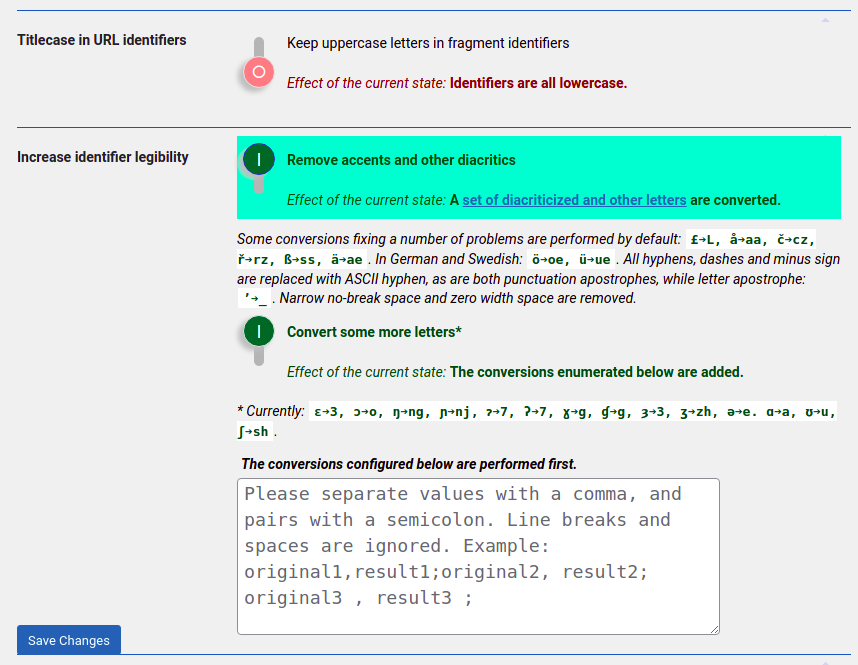
Conversions for slug readability
This feature is documented for the “Paragraph links” feature in this paragraph. These settings are in the “Localization” section:

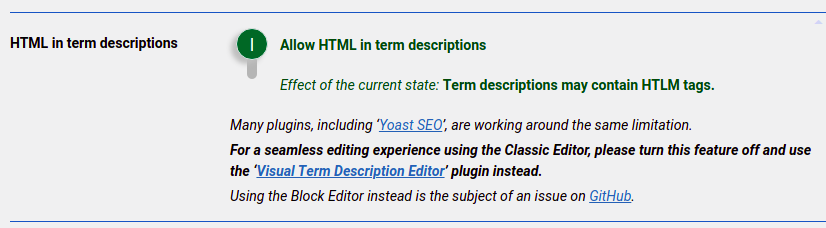
Rich-text term descriptions
Editing category pages to make the description a fully fledged post is an often requested feature, and the code making it possible is available and can be activated:

Many plugins, including ‘Yoast SEO’, are working around the same limitation.
For a seamless editing experience using the Classic Editor, please turn this feature off and use the ‘Visual Term Description Editor’ plugin instead.
Using the Block Editor instead is the subject of an issue on GitHub.
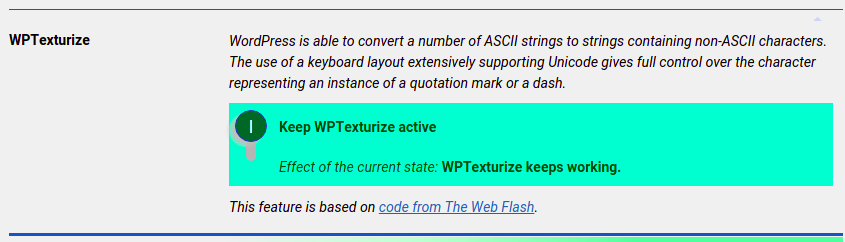
Control WPTexturize
Keeping ASCII punctuation as-is may be desirable in the presence of appropriate input methods:

WordPress is able to convert a number of ASCII strings to strings containing non-ASCII characters. The use of a keyboard layout extensively supporting Unicode gives full control over the character representing an instance of a quotation mark or a dash.
This feature is based on code from The Web Flash.
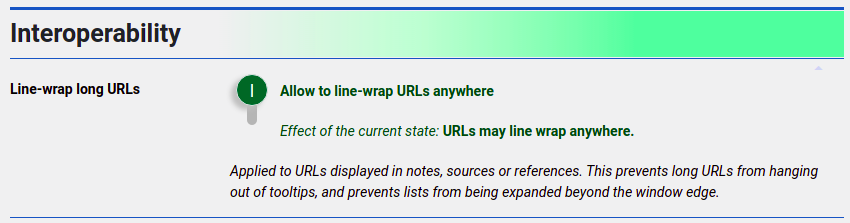
Line-wrap URLs
When URLs are visible, line breaking issues may disturb the layout. This feature adds markup making them breakable anywhere. It targets URLs regardless whether they are link text or not:

Applied to URLs displayed in notes, sources or references, this prevents long URLs from hanging out of tooltips, and prevents lists from being expanded beyond the window edge with a need to scroll horizontally.
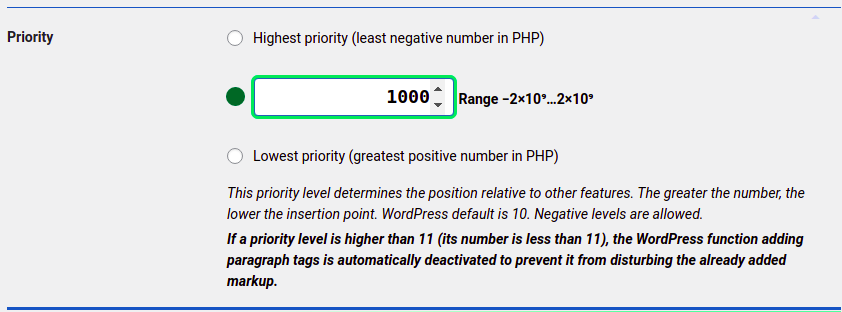
Control relative positions
Several features append elements to the post. Each one of them has a priority setting to control the order:

This priority level determines the position relative to other features. The greater the number, the lower the insertion point. WordPress default is 10. Negative levels are allowed.
If a priority level is higher than 11 (its number is less than 11), the WordPress function adding paragraph tags is automatically deactivated to prevent it from disturbing the already added markup.
Published: