This optionally collapsible table of contents is AMP compatible. The numbers added to the headings and their mirrors in the table are generated by CSS. Links are bijective, so clicking a number next to a heading expands the table and scrolls up to the respective item. The smooth transition between collapsed and expanded view is performed by style rules only, without using any script. That works also in browsers where JavaScript is turned off and AMP actions are therefore not available either.
Activate
The table of contents is either inserted on demand as specified in the added Post Meta box or by inserting the related block, or by default in the presence of enough headings.
Setting
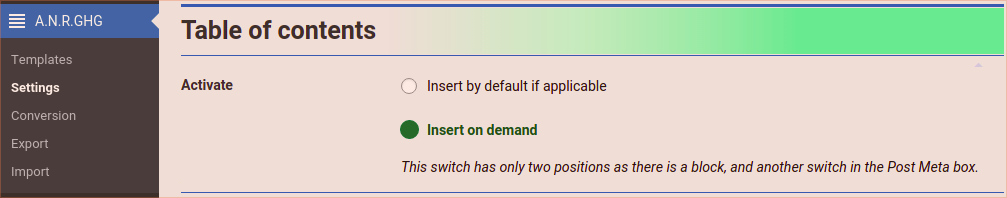
The setting to choose between these two behaviors is found in the “Table of contents” section of this plugin’s settings (the Admin menu is optional):

Post Meta box
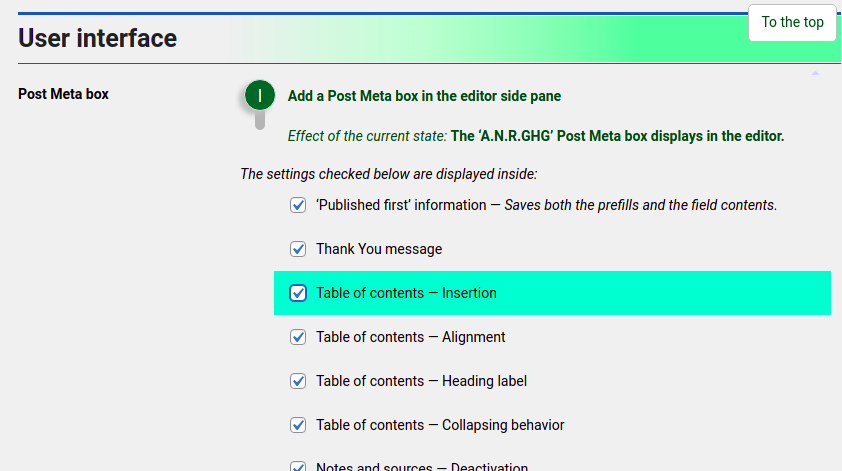
The added Post Meta box is not present by default. It can be activated in the “User interface” section. Once it is active, it has several Table of contents settings unless these are deactivated by unchecking the checkboxes in the list:


Block
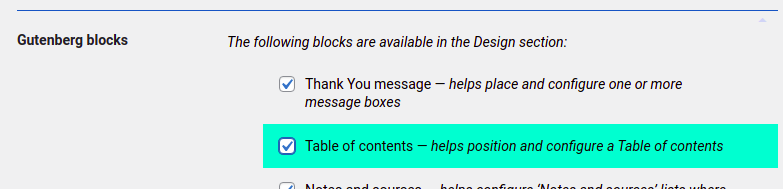
The added Gutenberg block for the built-in table of contents has a checkbox too:

Position
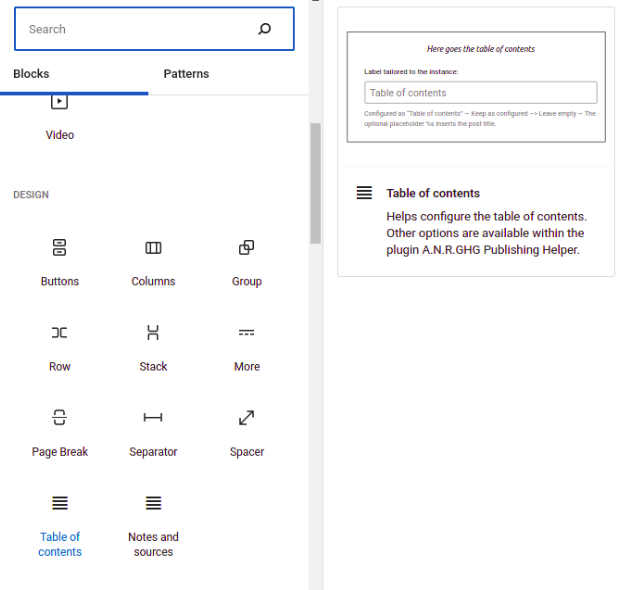
The most flexible way to position the table of contents is to insert its block, found in the Design section of the Block Library:

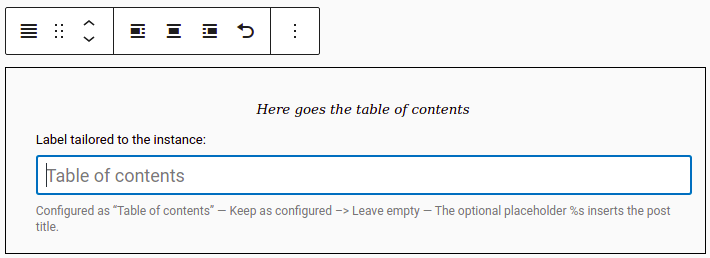
Conforming to the configured block verbosity level, this block either looks at high or intermediate level like so:

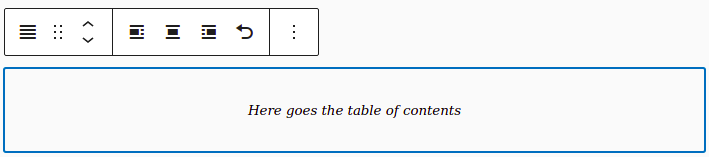
Or, at low level, it mainly marks the exact position:

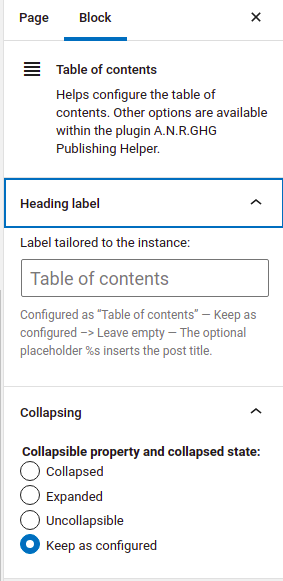
The alignment setting is always in the block toolbar, but other settings are then in the Block Inspector:

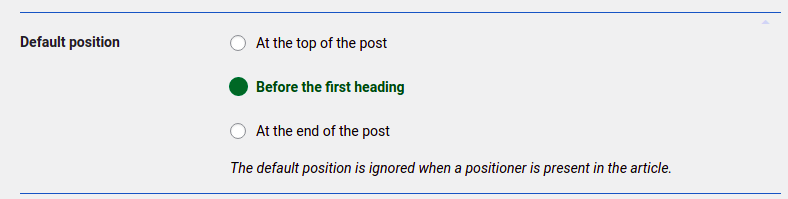
Alternatively, a default position may be configured in the settings. Available options include and are limited to: before the article body, after the article, or before the first heading:

By contrast, the table of contents position is not configurable in the Post Meta box. If the default position configured in the settings is not convenient, please insert the block at the desired position. Instead of the block, a positioner code may be inserted. That is especially convenient in the Classic Editor. In the Block Editor, a shortcode block may be used for the purpose:

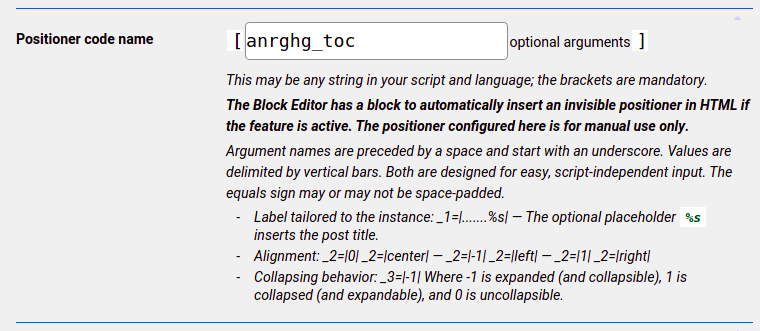
The code between the square brackets is fully configurable and localizable:

The table of contents positioner may contain arguments for label, alignment and collapsing behavior, for use in the Classic editor.
Configure
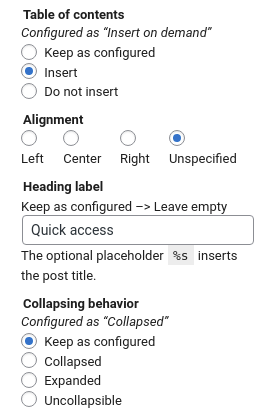
Using the block is also a great way to configure the heading. The most frequent use case is configured in the settings, but depending on the article, the table may be called, for example, “Quick access”.
Especially if the headings are many, the long table may be collapsed. Then it displays in full length after its heading is clicked, or the twistie next to it.
Another option works the other way around: The table displays in full length but may be collapsed. Finally, the table of contents may not be collapsible.
The collapsing behavior is configurable also in the Post Meta box and in the Block Inspector.
Published: