First, Douglas Engelbart invented the Purple Numbers for granular addressability. Editing already published content raised concern about changing numbers, so the identifiers were nodal. Now, content-derived fragment identifiers mitigate the same issue in another way. Setting up an HTML anchor in the Block Inspector makes for stability. We can share permalinks in a fine-grained manner.
Activate
Like most features, this is not active out of the box:

It can be activated by clicking the first switch in the “Paragraph links” section on this plugin’s Settings page, then hitting the “Save Changes” button:

Once the feature is active, a prepended symbol displays on hovering the paragraph or list item. On hovering the symbol, a plain tooltip reading “Permalink to this fragment” shows up but may be deactivated by clicking the second switch:

Configure
Four things may be configured:
- The link text, primarily a symbol;
- The tooltip text, as shown above;
- The identifier maximum length;
- Identifier conversions for legibility.
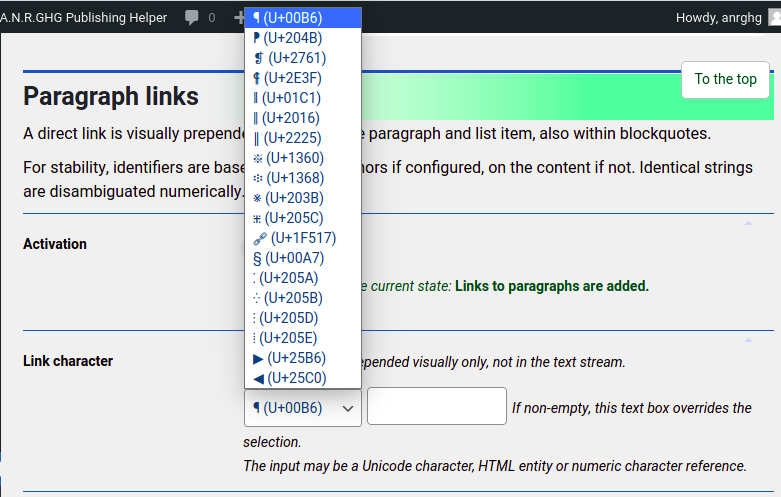
The symbol may be chosen in a select box with 19 options, and if none is convenient, this may be overridden by a free input field:

In the tooltip, the word “fragment” is used to address both paragraphs and list items. The tooltip setting is for shortening and localizing the default text, shown on the previous screenshot.
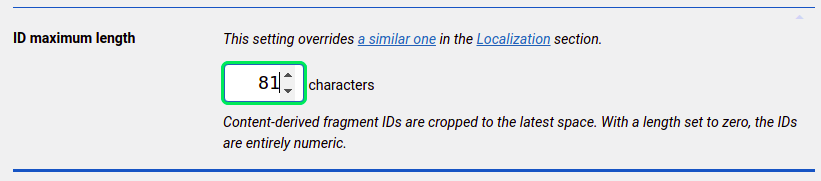
The default maximum length is 80 characters, as opposed to the WordPress default of 200 characters for slugs. Both figures may be configured, the latter under “Localization”, the former under “Paragraph links”.

For paragraph IDs, brevity may be desirable. But both settings may be up to 999 characters.
In space-separator-using languages, content-based identifiers are cropped to the last full word.
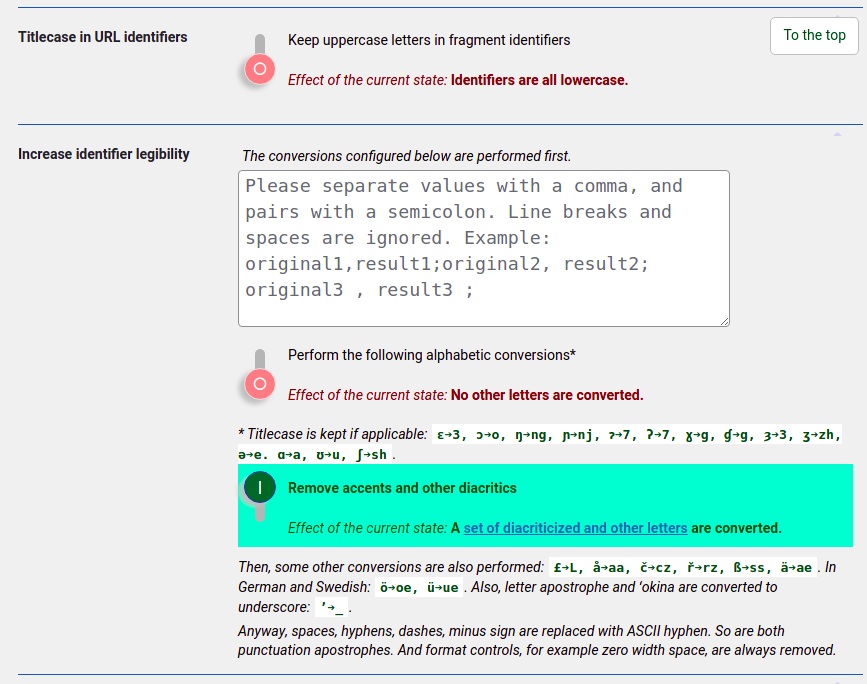
The way the paragraph text is simplified for identifier generation is configurable too. These settings also affect heading identifiers:

HTML anchor
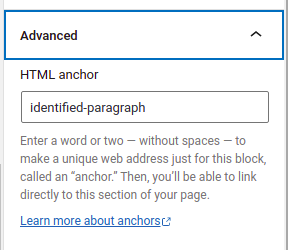
Deriving the identifier from the content is only a fallback. In the first place, the HTML anchor is used if it is present. It is configurable in the Block Inspector’s “Advanced” Meta Box:

The content of this input field is used as-is except that it is disambiguated by prepending the post identifier, then by checking it against all other fragment identifiers on the page, and eventually appending another number if necessary.
This paragraph and the previous and next one have been given the same anchor on purpose.
The configured HTML anchors stay unchanged in the process and are available alongside.
Published: