Also known as “footnotes”, endnotes are descriptive or bibliographic and may be sorted in these two categories and listed in two separate, stacked lists. Sources may be nested in notes, and both may be reused inside an article, or site-wide when written up in this plugin’s Template editor. Each note and source has a URL and can be accessed from outside even when lists are collapsed.
Activate
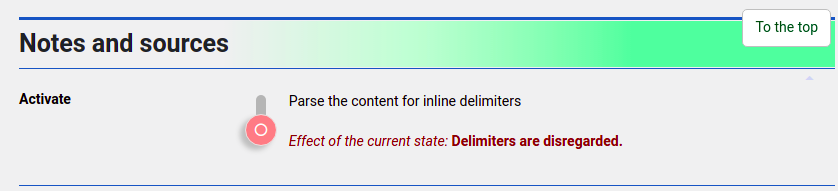
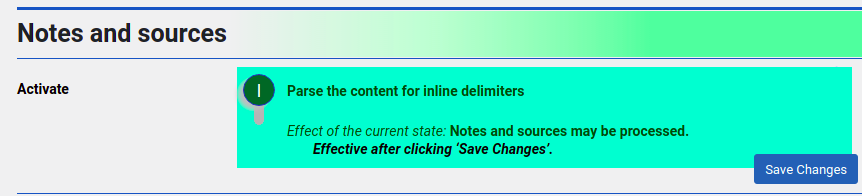
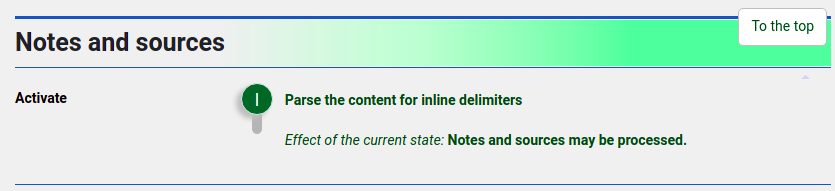
This feature is deactivated when installing the plugin, to make sure that the default delimiters at the time of activation are saved to the database. Making it available requires clicking the first switch in the “Notes and sources” settings section:

The vertical glide switch design is a mix of machine on/off buttons and Material Design of Android. Like in Material Design, when the switch is in off position, it has higher luminosity, less contrast.

But unlike the behavior of glide switches on mobile phones, the settings page needs to be saved first for the switch to take effect.

Once the feature is active, it is set up to handle both notes and sources.Yet it still depends on the delimiters, that may be configured to get notes and sources handled by two different plugins.
The point is in having a consistent design across both lists, and no problems with their order, as notes should come before sources, also because notes may include sources.While notes may include sources, the reverse is not true. Notes included in sources are not processed correctly.
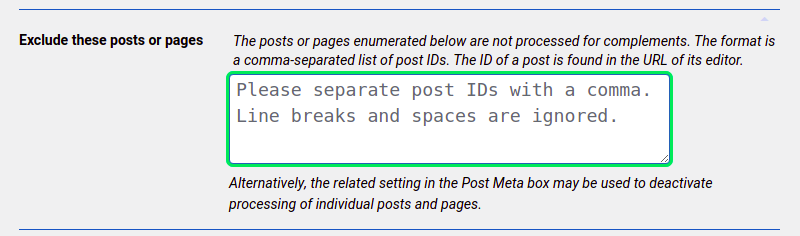
Once active, processing notes and sources may be deactivated for particular posts and pages, in the settings by post ID, or in the Post Meta box.The point in deactivating note processing is to prevent fake notes from being processed. But this plugin does not parse scripts, nor outer HTML. Thanks to this selectivity, the fake note risk is close to zero.


This Post Meta box is not added by default. It can be activated in the “User interface” settings section.
Delimiters
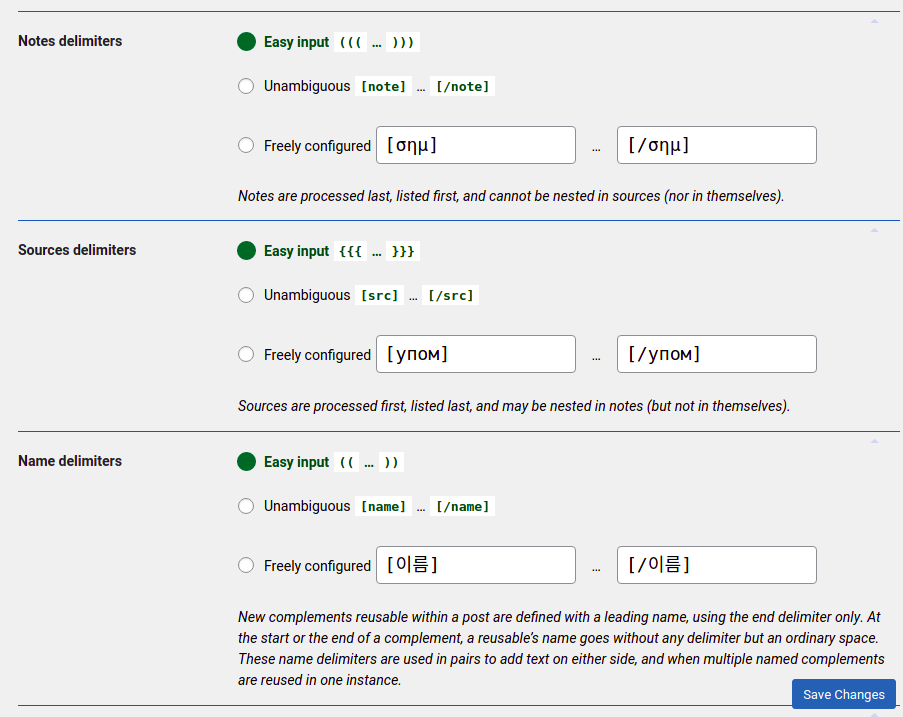
The first thing to configure for inline notes and sources is their start and end delimiters. When the plugin is installed, these are configured as [note] and [/note], and [src] and [/src], respectively. These are unambiguous.These delimiters look like shortcodes but are no shortcodes. These are fully internationalized and are processed also where shortcodes are not. They are removed from excerpts, but not from schema.
But often, easier options are preferred, like ((( and ))) for notes, and {{{ and }}} for sources. Square brackets need to be avoided because a double opening square bracket is the shortcut for the Block editor’s page link menu.

These paired punctuation marks are triple rather than double, to make for less ambiguous delimiters, as a source may contain double closing parentheses in case of nested additions.
By contrast, double punctuation is used inside notes and sources to delimit names (above), links to the related list item and the tooltip end (below).The optional tooltip end delimits the dedicated tooltip text, shown in the tooltip only, not in the list.

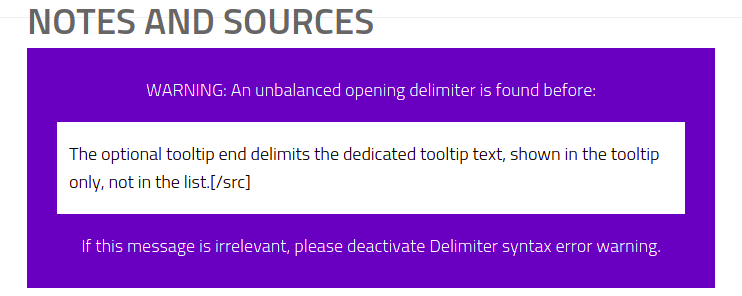
When a closing delimiter is missing, a deactivatable warning is displayed on the public page or its preview, quoting some text after the opening delimiter so as to locate it easily.In this example, an opening note delimiter is followed by a closing source delimiter.

Anchors
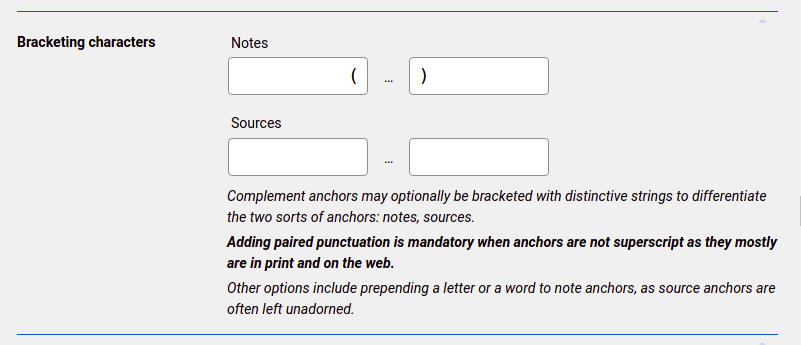
Note and source anchorsThese endnote anchors are sometimes called referrers.
may be surrounded by characters.One option is anchors bracketed by parentheses or brackets, another option is a leading or trailing string like “note” for clarity.

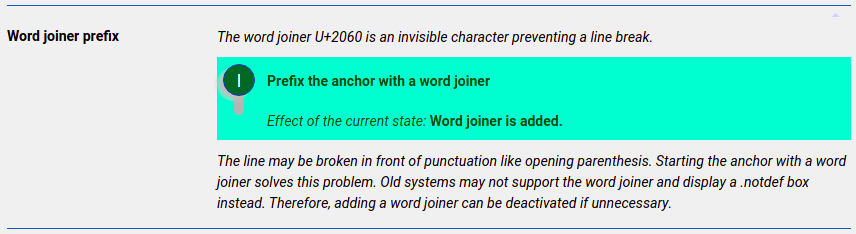
A word joinerThe word joiner U+2060 is an invisible character preventing a line break.
is prepended by default to fix line breaking issues of anchors starting with an opening punctuation.The line may be broken in front of punctuation like opening parenthesis. Starting the anchor with a word joiner solves this problem. Old systems may not support the word joiner and display a .notdef box instead. Therefore, adding a word joiner can be deactivated if unnecessary.

As some style guides require a space before the anchor, this may also be specified in the settings.Anchor spacing may be configured either as a fixed space in em, or as a justifying (yet non-breaking) space character.
Multiple anchors in a row are automatically separated by a configurable character.This character is usually a comma, but in the target locale it may be another character.
,However, several anchors in a row typically result in clickable elements too close together for mobile friendliness.
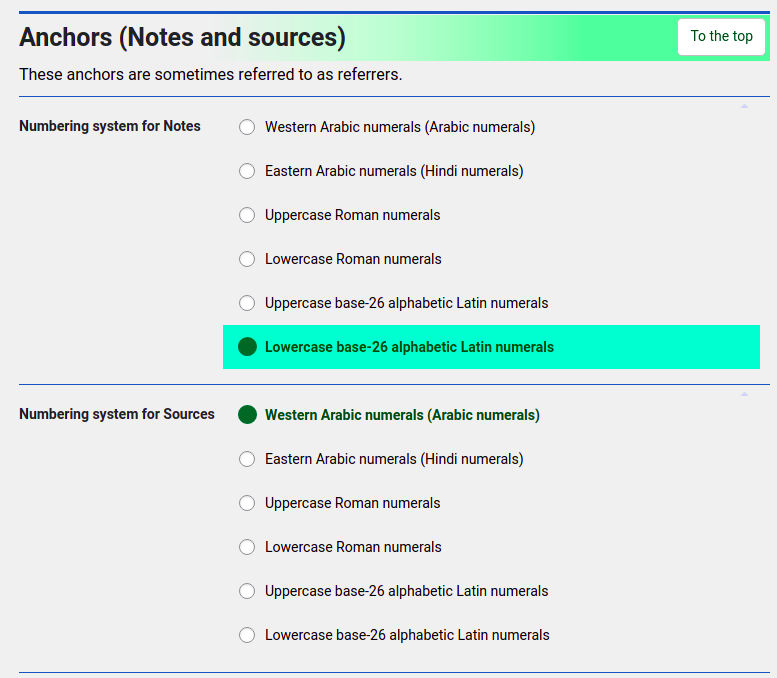
Anchors of notes and sources are numbered separately using one of four numbering systems:
- Western Arabic numerals;These are used in English and in most other locales.
- Eastern Arabic numerals;Eastern Arabic numerals are also known as Hindi numerals and are used in Arabic.
- Roman numerals;
- The Latin alphabet for base-26 numerals.
Roman and Latin numerals may be uppercase or lowercase, raising the total number of options to six:

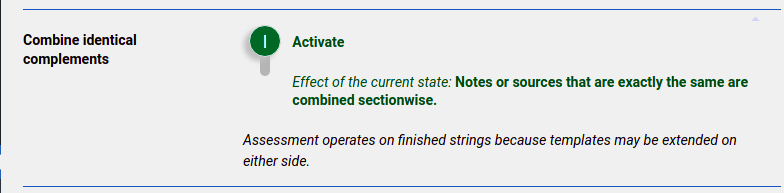
Identical notes or sources may be combined in a single number, with the same anchor occurring as many times as there are instances:

Hovering an anchor with the mouse pointer may display a tooltip.On mobiles, a long press has the same effect. However, a long press is also the command to display the contextual menu. That is a known issue, at least on Android.
Tooltips
Rich tooltips may show the content of a note or source on hovering its anchor, or one of its anchors.
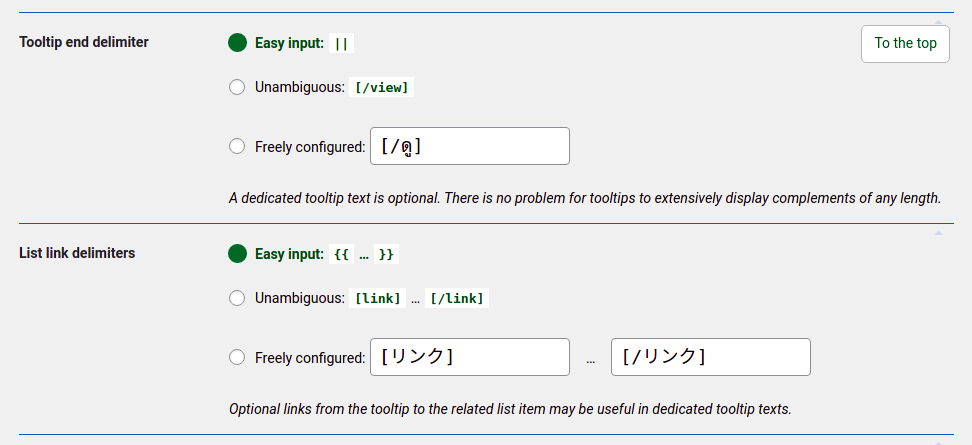
The tooltip content is not necessarily the content of the note or source. A dedicated tooltip text may be written before the optional tooltip end delimiter. By default, this delimiter is either [/view] with the unambiguous option, or || with the easy option, but it may be configured to any string.
Dedicated tooltips are optionally appended with a configurable prompt inviting to check out the note or source text in the list.
Links to the list item may be inserted anywhere in the text by bracketing the link text with the configurable list link delimiters, [link] and [/link] by default.
A generic tooltip option is also available, where the tooltip content is configured in the settings for all instances.An intermediate option would consist in setting up a number of templates with list links in them, and calling them as desired by their name.
Above a configurable number of characters, the tooltip displays full width also on desktop.On mobiles, tooltips are always full width. Displaying these tooltips is fully AMP compatible and does not rely on JavaScript libraries, more powerful than pure CSS, but also more resource consuming and, for most of them, AMP incompatible. AMP has its own, very convenient and lightweight JavaScript library.
That allows to not truncate longer notes, as automatic truncation would come with serious downsides.Scrollable tooltips however are not an option, because such tooltips would be unable to display the tooltips of some of the nested sources if there are any. The display of overflowing tooltips depends on visible overflow, while all scrolling options imply hidden overflow.
Paragraph breaks may be real or emulated by a double line break (Shift + Enter). In this example note, the first one is emulated, the second one, real:This text is quoted from the bookMarcus Tullius Cicero, De Finibus bonorum et malorum, I,X,32–33
that the traditional “Lorem ipsum” was derived from:Sed ut perspiciatis, unde omnis iste natus error sit voluptatem accusantium doloremque laudantium, totam rem aperiam eaque ipsa, quae ab illo inventore veritatis et quasi architecto beatae vitae dicta sunt, explicabo. Nemo enim ipsam voluptatem, quia voluptas sit, aspernatur aut odit aut fugit, sed quia consequuntur magni dolores eos, qui ratione voluptatem sequi nesciunt, neque porro quisquam est, qui dolorem ipsum, quia dolor sit amet, consectetur, adipisci velit, sed quia non numquam eius modi tempora incidunt, ut labore et dolore magnam aliquam quaerat voluptatem. Ut enim ad minima veniam, quis nostrum exercitationem ullam corporis suscipit laboriosam, nisi ut aliquid ex ea commodi consequatur? Quis autem vel eum iure reprehenderit, qui in ea voluptate velit esse, quam nihil molestiae consequatur, vel illum, qui dolorem eum fugiat, quo voluptas nulla pariatur?At vero eos et accusamus et iusto odio dignissimos ducimus, qui blanditiis praesentium voluptatum deleniti atque corrupti, quos dolores et quas molestias excepturi sint, obcaecati cupiditate non provident, similique sunt in culpa, qui officia deserunt mollitia animi, id est laborum et dolorum fuga. Et harum quidem rerum facilis est et expedita distinctio. Nam libero tempore, cum soluta nobis est eligendi optio, cumque nihil impedit, quo minus id, quod maxime placeat, facere possimus, omnis voluptas assumenda est, omnis dolor repellendus. Temporibus autem quibusdam et aut officiis debitis aut rerum necessitatibus saepe eveniet, ut et voluptates repudiandae sint et molestiae non recusandae. Itaque earum rerum hic tenetur a sapiente delectus, ut aut reiciendis voluptatibus maiores alias consequatur aut perferendis doloribus asperiores repellat.
that the traditional “Lorem ipsum” was derived from:
Sed ut perspiciatis, unde omnis iste natus error sit voluptatem accusantium doloremque laudantium, totam rem aperiam eaque ipsa, quae ab illo inventore veritatis et quasi architecto beatae vitae dicta sunt, explicabo. Nemo enim ipsam voluptatem, quia voluptas sit, aspernatur aut odit aut fugit, sed quia consequuntur magni dolores eos, qui ratione voluptatem sequi nesciunt, neque porro quisquam est, qui dolorem ipsum, quia dolor sit amet, consectetur, adipisci velit, sed quia non numquam eius modi tempora incidunt, ut labore et dolore magnam aliquam quaerat voluptatem. Ut enim ad minima veniam, quis nostrum exercitationem ullam corporis suscipit laboriosam, nisi ut aliquid ex ea commodi consequatur? Quis autem vel eum iure reprehenderit, qui in ea voluptate velit esse, quam nihil molestiae consequatur, vel illum, qui dolorem eum fugiat, quo voluptas nulla pariatur?
At vero eos et accusamus et iusto odio dignissimos ducimus, qui blanditiis praesentium voluptatum deleniti atque corrupti, quos dolores et quas molestias excepturi sint, obcaecati cupiditate non provident, similique sunt in culpa, qui officia deserunt mollitia animi, id est laborum et dolorum fuga. Et harum quidem rerum facilis est et expedita distinctio. Nam libero tempore, cum soluta nobis est eligendi optio, cumque nihil impedit, quo minus id, quod maxime placeat, facere possimus, omnis voluptas assumenda est, omnis dolor repellendus. Temporibus autem quibusdam et aut officiis debitis aut rerum necessitatibus saepe eveniet, ut et voluptates repudiandae sint et molestiae non recusandae. Itaque earum rerum hic tenetur a sapiente delectus, ut aut reiciendis voluptatibus maiores alias consequatur aut perferendis doloribus asperiores repellat.
Templates
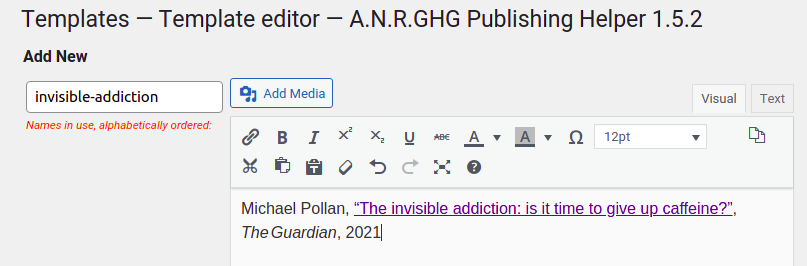
Reusable notes and sources may be set up in the article for post-wide reuse, or in the Template editor for site-wide reuse. In a post, a new template starts with its name followed by the name end delimiter as configured :
[src]caffeine[/name]Michael Pollan, “The invisible addiction: is it time to give up caffeine?”, The Guardian, 2021[/src]
This is how it looks:Michael Pollan, “The invisible addiction: is it time to give up caffeine?”, The Guardian, 2021
To reuse a template, nothing more is needed than having its name between note or source start and end delimiters:
This is how it looks as a note:Michael Pollan, “The invisible addiction: is it time to give up caffeine?”, The Guardian, 2021
And as a source:Michael Pollan, “The invisible addiction: is it time to give up caffeine?”, The Guardian, 2021
Some more text may be appended or prepended. A simple space is used to delimit the name if it is either preceded or followed by more text. If the name is preceded by more text, that space is kept:
[src]Michael Pollan found “some reason to doubt” that “caffeine also enhances creativity”, in caffeine[/src]
This is how it looks:Michael Pollan found “some reason to doubt” that “caffeine also enhances creativity”, in Michael Pollan, “The invisible addiction: is it time to give up caffeine?”, The Guardian, 2021
By contrast, if the supplemental text comes after the name, not before, then that space is removed for the sake of punctuation like a comma:
[src]caffeine , near the end.[/src]
This is how it looks:Michael Pollan, “The invisible addiction: is it time to give up caffeine?”, The Guardian, 2021, near the end.
For an actual space to show up after a template, the template name needs to be followed by a double space:
[src]caffeine points out that “[t]he introduction of tea to the west was all about exploitation”.[/src]
This is how it looks:Michael Pollan, “The invisible addiction: is it time to give up caffeine?”, The Guardian, 2021 points out that “[t]he introduction of tea to the west was all about exploitation”.
If more text should be added both before and after a template, the template name must be delimited by the name delimiters as configured. By default, the name start delimiter is [name], its closing counterpart is [/name] :
[note]As unveiled by [name]caffeine[/name]: “The caffeine in tea helped create a new kind of worker, one better adapted to the rule of the machine. It is difficult to imagine an Industrial Revolution without it.”[/note]
This is how it looks:As unveiled by Michael Pollan, “The invisible addiction: is it time to give up caffeine?”, The Guardian, 2021: “The caffeine in tea helped create a new kind of worker, one better adapted to the rule of the machine. It is difficult to imagine an Industrial Revolution without it.”
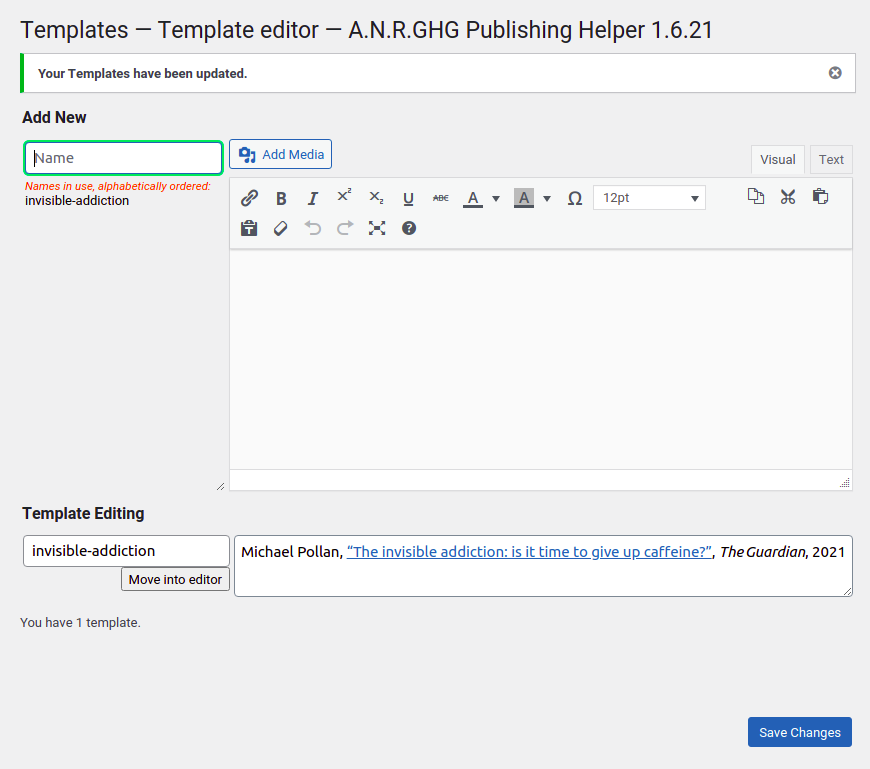
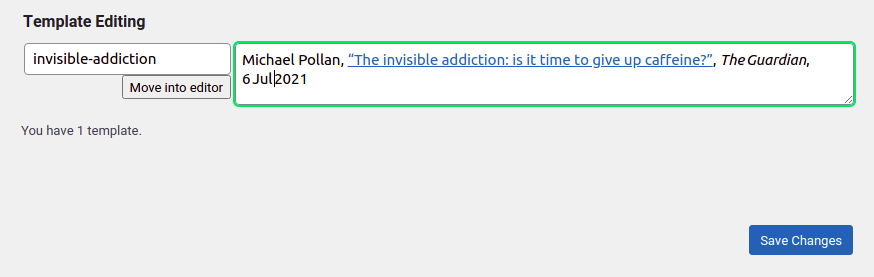
Site-wide templates are used the same way, beside the first step, as they need to be configured in the Template editor:



Once a site-wide template is set up, it can be used like a post-wide named reference:
[src]invisible-addiction[/src]
This is how it looks: Michael Pollan, “The invisible addiction: is it time to give up caffeine?”, The Guardian, 6 Jul 2021
Templates may be exported and imported, and by that means a set of templates may be added in bulk, provided that they exist in the appropriate JSON format.
Please use the backbutton to scroll up exactly where you left.
Lists
Notes and sources are listed separately in one, two or three columns.On mobile, these lists are always one column.
The list labels may be configured in plural, dual, and singular, and also per page in the Post Meta box, and per instance in the “Notes and sources” block.The collapsing behavior too is configurable per instance.
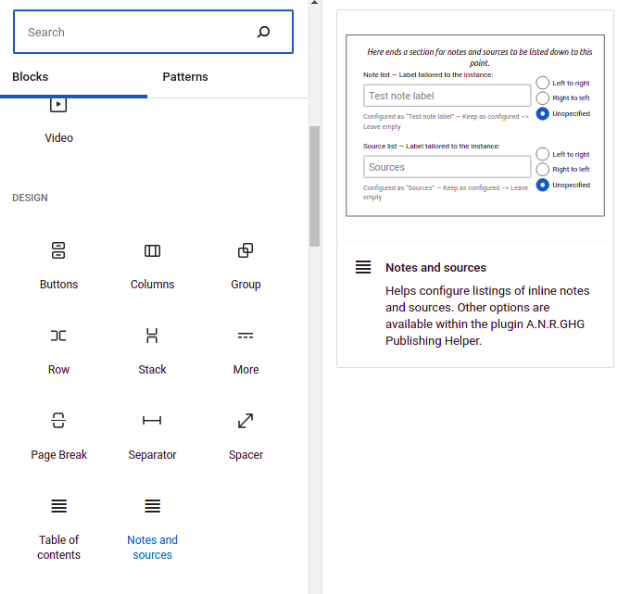
The “Notes and sources” block is an easy way to display multiple sets of note and source lists:

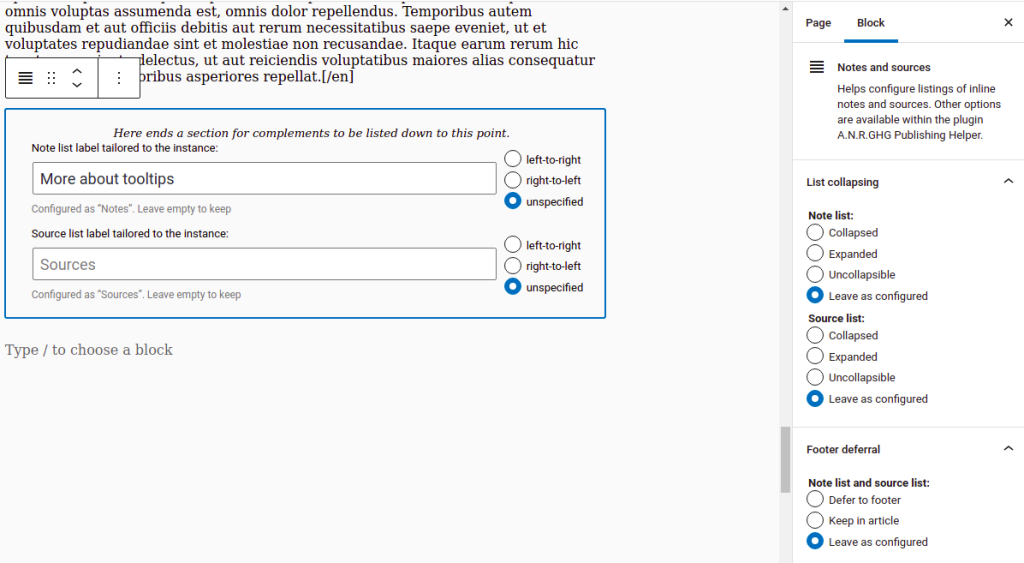
In the Block editor, the “Notes and sources” block has three display modes depending on the level of verbosity configured for blocks:
- Full or verbose: The label input fields and their writing direction settings are in the block, only the collapsing behavior and footer deferral settings are in the Inspector;
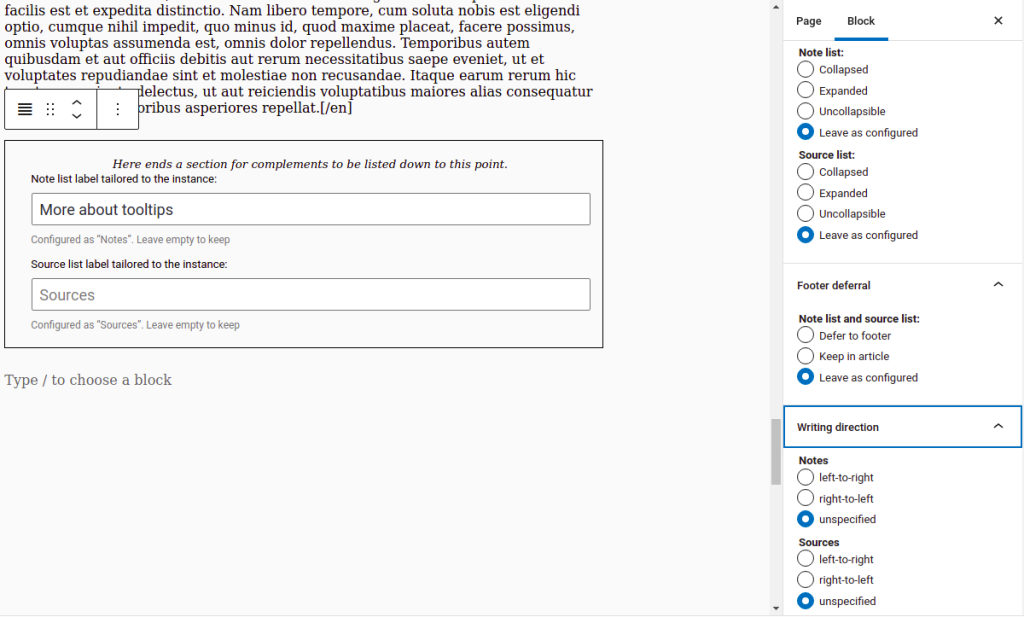
- Intermediate: The writing direction settings are moved to the Inspector;
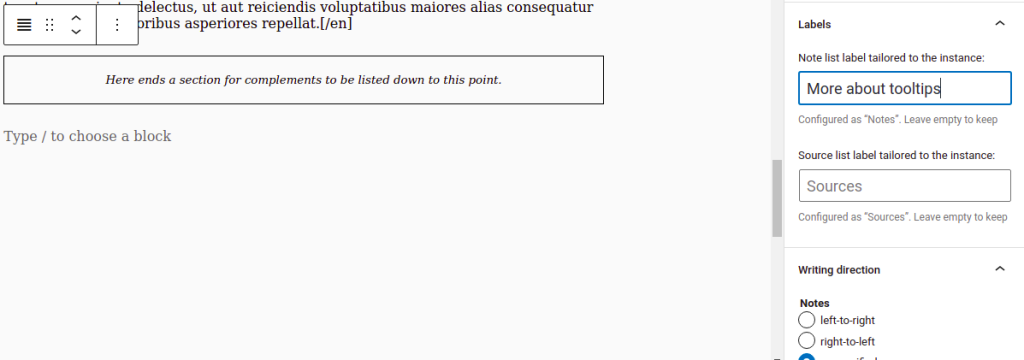
- Minimal: All settings are in the Inspector, and the block itself only displays its purpose:



Alternatively, pages may be divided into sections automatically following the top level headings, or according to widgets inside the post.An example of widgets inside posts are accordion sections, but not all accordion pluginsExample: Accordion by PickPlugins on WordPress.org
implement sections as widgets.
While note and source lists are collapsed, clicking an anchor only expands the relevant item, for a minimal footprint and the ability to access individual notes or sources from outside by their URL.This is an example of a note that can be accessed from outside by its URL while the list is collapsed.
implement sections as widgets.
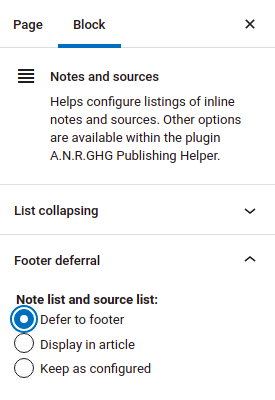
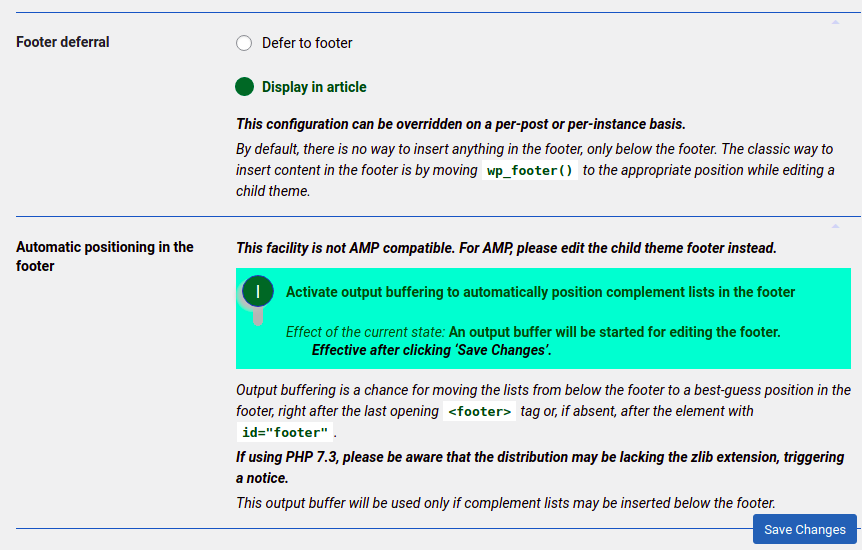
The note and source lists may also be moved to the footer,WordPress allows for a location below the footer, that may be moved into the footer by editing a child theme.
throughout or for particular posts or pages, or for a particular instance like in this example.This example footer list is positioned programmatically at a best-guess position by using an output buffer.

The default text color for footer lists is green so as to accommodate to both dark and light footers.
The optional output buffer fixing the footer list position may be activated in the “Lists (Notes and sources)” section of the settings:

Published: